Lorsqu’il s’agit de créer un site web attrayant et convivial, il est important de savoir que le pied de page de Shopify est un élément essentiel. shopify L’importance du pied de page ne peut être surestimée. Le pied de page est un espace précieux qui peut renforcer l’image de votre marque, améliorer la navigation et instaurer un climat de confiance avec vos clients. Dans cet article, nous vous guiderons à travers shopify en explorant ses éléments et en fournissant un guide étape par étape pour personnaliser les pieds de page. shopify en utilisant GemPages.
Le pied de page d’un shopify contient généralement des informations et des liens essentiels qui aident les utilisateurs à naviguer sur le site et à trouver des détails importants. Les pieds de page les plus populaires présentent un design simple et épuré, avec des liens essentiels, des icônes de médias sociaux, des badges de confiance, un formulaire d’abonnement à la newsletter, des informations de contact et une marque de copyright. En comprenant l’importance de chaque élément, vous pourrez adapter votre pied de page aux besoins spécifiques de votre entreprise et de vos clients.
Pourquoi avez-vous besoin d’un shopify Pied de page ?
Vous pourriez penser que le pied de page ne nécessite pas beaucoup de temps ou d’efforts puisqu’il se trouve en bas de la page et n’attire pas beaucoup l’attention. Cependant, un pied de page bien conçu est en fait très important pour votre entreprise en ligne en raison des avantages qu’il offre.
Bâtir la confiance
Le pied de page est un endroit où l’on peut afficher des informations de base qui contribuent à instaurer un climat de confiance avec les clients et leur permettent de vous contacter facilement en cas de besoin. Il peut être essentiel pour les utilisateurs qui ont besoin d’aide pour trouver les informations qu’ils recherchent ailleurs sur le site.
Améliorer l’expérience client
Un bon pied de page améliore l’expérience de l’utilisateur en lui permettant d’accéder rapidement aux informations dont il a besoin, idéalement en trois clics. En incluant tous les détails nécessaires dans le pied de page, vous facilitez la tâche des utilisateurs et améliorez leur expérience. En conséquence, les clients sont plus susceptibles de passer du statut de visiteur à celui d’acheteur.
Augmenter le taux de conversion
En améliorant l’expérience client sur l’ensemble de votre site, y compris le pied de page, vous pouvez augmenter le taux de conversion de votre site web. shopify magasin. Un pied de page bien conçu peut encourager les visiteurs à rester plus longtemps et à interagir avec votre marque, en les amenant à prendre des mesures comme s’inscrire à une lettre d’information ou explorer des pages de produits.
Un bon shopify La conception d’un pied de page dépend de quelques
facteurs clés :
- Nombre raisonnable de liens : Contrairement à l’en-tête, le pied de page ne doit pas reproduire tous les liens. Regroupez les catégories apparentées pour distribuer le contenu de manière efficace, en tenant compte des limites cognitives telles que la loi de Miller. Évitez de submerger les utilisateurs avec trop de choix.

- Un seul CTA principal : Il est conseillé de se concentrer sur un seul appel à l’action principal pour éviter de diluer son efficacité. Qu’il s’agisse d’un formulaire d’inscription ou d’un produit mis en avant, mettez-le en évidence avec des couleurs contrastées, un texte orienté vers l’action et un objectif unique.

- Espacement effectif : Veillez à ce qu’il y ait suffisamment d’espace blanc entre les éléments du pied de page pour assurer la clarté et faciliter la navigation. Un espacement adéquat améliore la hiérarchie visuelle et prévient les erreurs potentielles de l’utilisateur.
Il n’est pas recommandé d’afficher des liens et des informations commerciales dans un espace aussi encombré.
- Contraste et accessibilité : Au-delà du contraste des couleurs, il faut tenir compte de la taille, de la forme et de la texture pour créer un intérêt visuel. Veillez à ce que les liens de bas de page soient correctement dimensionnés, organisés et stylisés pour assurer leur visibilité et leur accessibilité. Respectez les lignes directrices pour l’accessibilité des contenus web (WCAG) pour une conception inclusive.
Personnaliser shopify Liste de contrôle du pied de page (avec exemples)
Lors de la personnalisation de shopify il est important de savoir ce qu’il faut inclure pour qu’il soit agréable à regarder et qu’il fonctionne bien pour les visiteurs. Jetons un coup d’œil aux éléments essentiels de votre shopify Le pied de page de la boutique doit avoir.
1. Menu du pied de page
Le menu de bas de page est un élément fondamental qui devrait figurer dans le pied de page de tout site web. Il offre une aide précieuse à la navigation aux visiteurs qui peuvent être désorientés. Il sert de guide, permettant aux utilisateurs d’explorer sans effort les autres contenus de votre site. En outre, le menu de bas de page constitue un espace pratique pour inclure des liens vers des informations complémentaires sur votre entreprise.
Au fur et à mesure que vous personnalisez votre shopify , faire en sorte qu’il ait un menu de pied de page avec des liens rapides vers les pages essentielles telles que la page d’accueil, à propos de nous, blogs, contact, et pages de politique généraleainsi que des pages sur les collections.

Un exemple de menu de bas de page de Boutique TRNDA.
2. Liens vers les médias sociaux
Intégrer les médias sociaux dans votre shopify peut contribuer à renforcer votre présence en ligne. Selon une étude d’Orbit Media, environ 72 % des des pieds de page des sites web intègrent des liens vers des icônes de médias sociaux. Cette pratique largement adoptée a ancré chez les visiteurs l’attente de trouver des liens vers les médias sociaux dans la section du pied de page.
Par conséquent, la personnalisation de votre shopify footer avec des icônes de médias sociaux, notamment Facebook, Instagram, Twitter et TikTok, facilite non seulement l’accès, mais signifie également l’engagement de votre marque à se connecter avec les clients par le biais de divers canaux. L’établissement de cette connexion est considéré comme l’une des méthodes les plus efficaces pour inspirer la confiance dans votre marque.
En savoir plus : Comment ajouter des médias sociaux à shopify Magasins pour débutants (2023 Mis à jour)

Un exemple de liens vers les médias sociaux sur Le renouveau de Roark’s footer.
3. Moyens de paiement
Lors de la personnalisation du shopify l’accent doit être mis sur la présentation des méthodes de paiement acceptées. Cela permet d’informer les clients sur les options d’achat disponibles et les méthodes de paiement prises en charge par la boutique. Il n’est pas nécessaire que le mode de paiement soit cliquable ; l’affichage de l’icône ou du logo suffit pour clarifier la situation.
Conseil : Certains modes de paiement sont également présentés sur la page de détail du produit, à côté de badges de confiance. Tous ces éléments seront visibles sur le site page de paiement également.

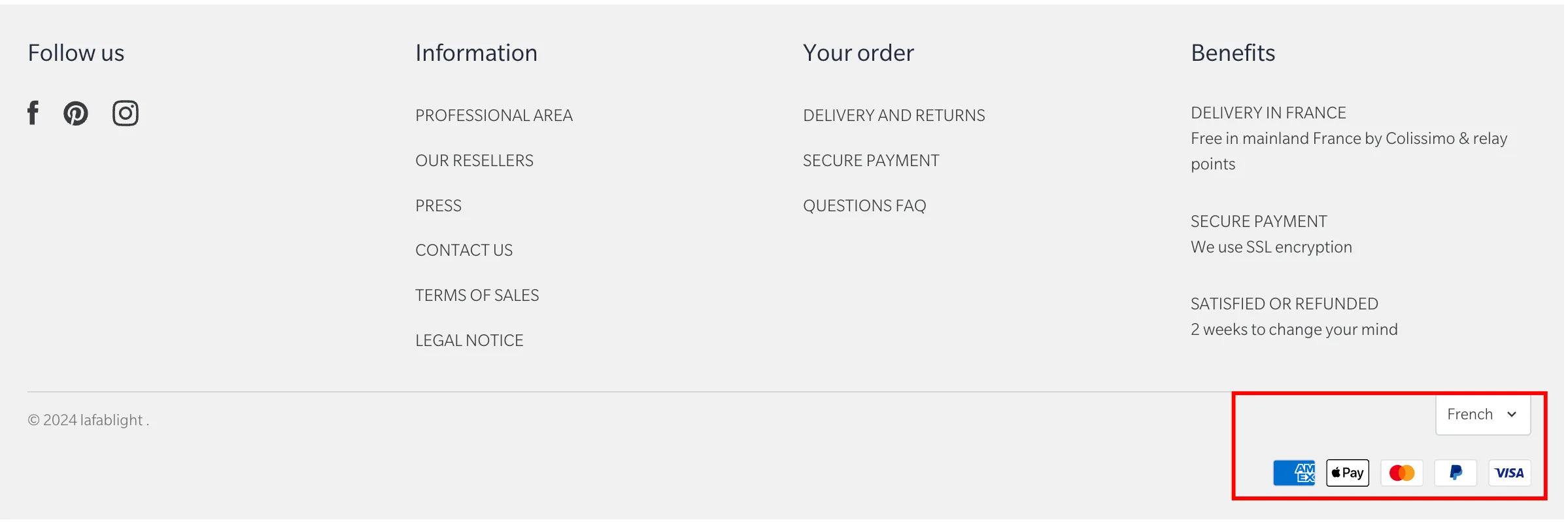
Un exemple de méthodes de paiement sur Lafablight’en bas de page.
4. Bulletin d’information
Non moins important, lors de la personnalisation de votre shopify Dans le pied de page, vous devez également prévoir un endroit pour capturer des prospects et aider les clients à s’inscrire à la lettre d’information. En général, cet élément s’accompagne de mesures incitatives telles que des réductions ou des contenus exclusifs pour encourager les inscriptions.

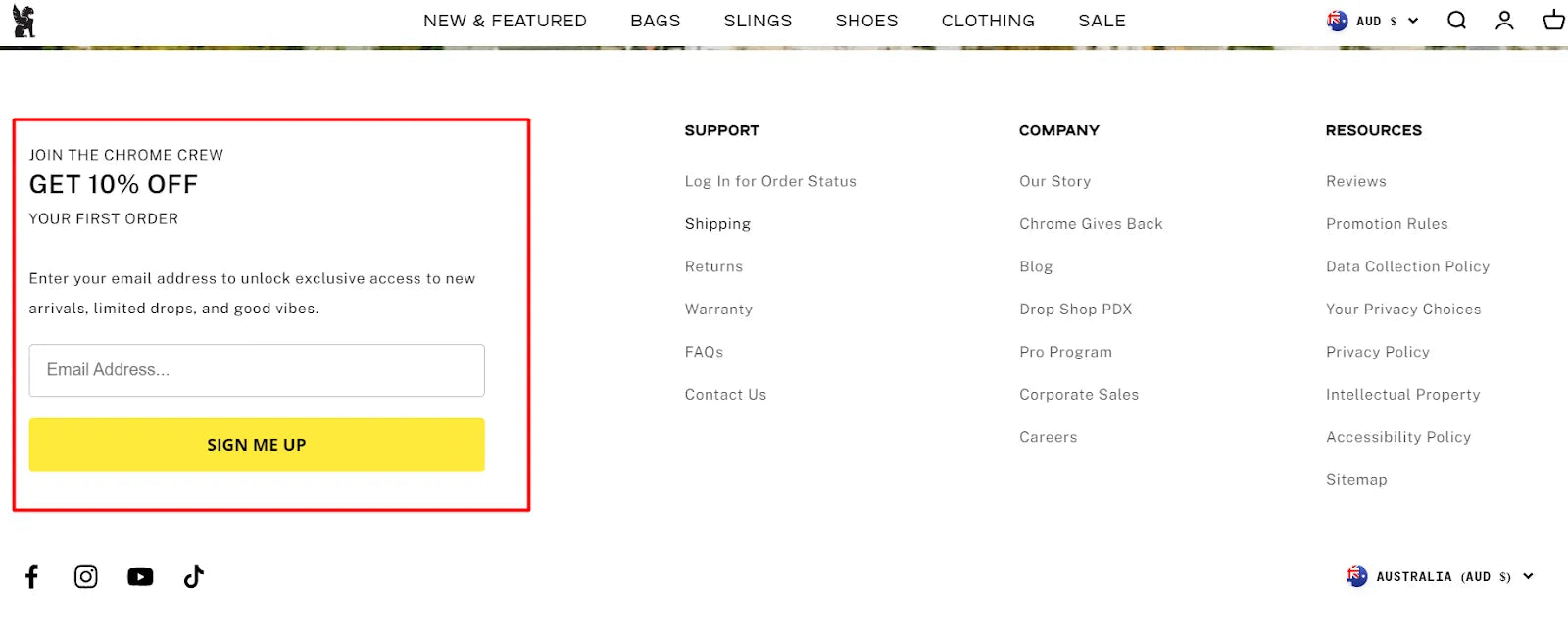
Un exemple de formulaire de lettre d’information sur Industries du chrome’s footer.
5. Adresse/Contact
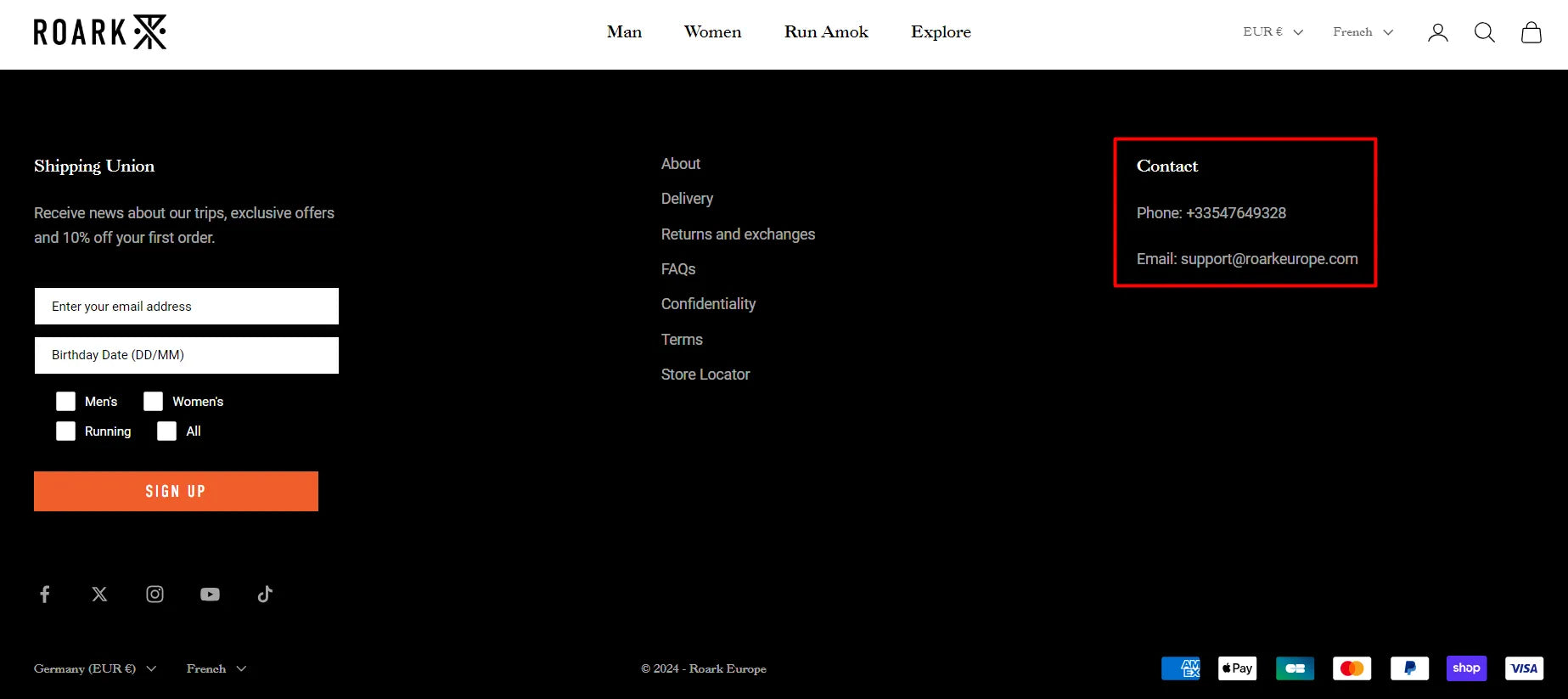
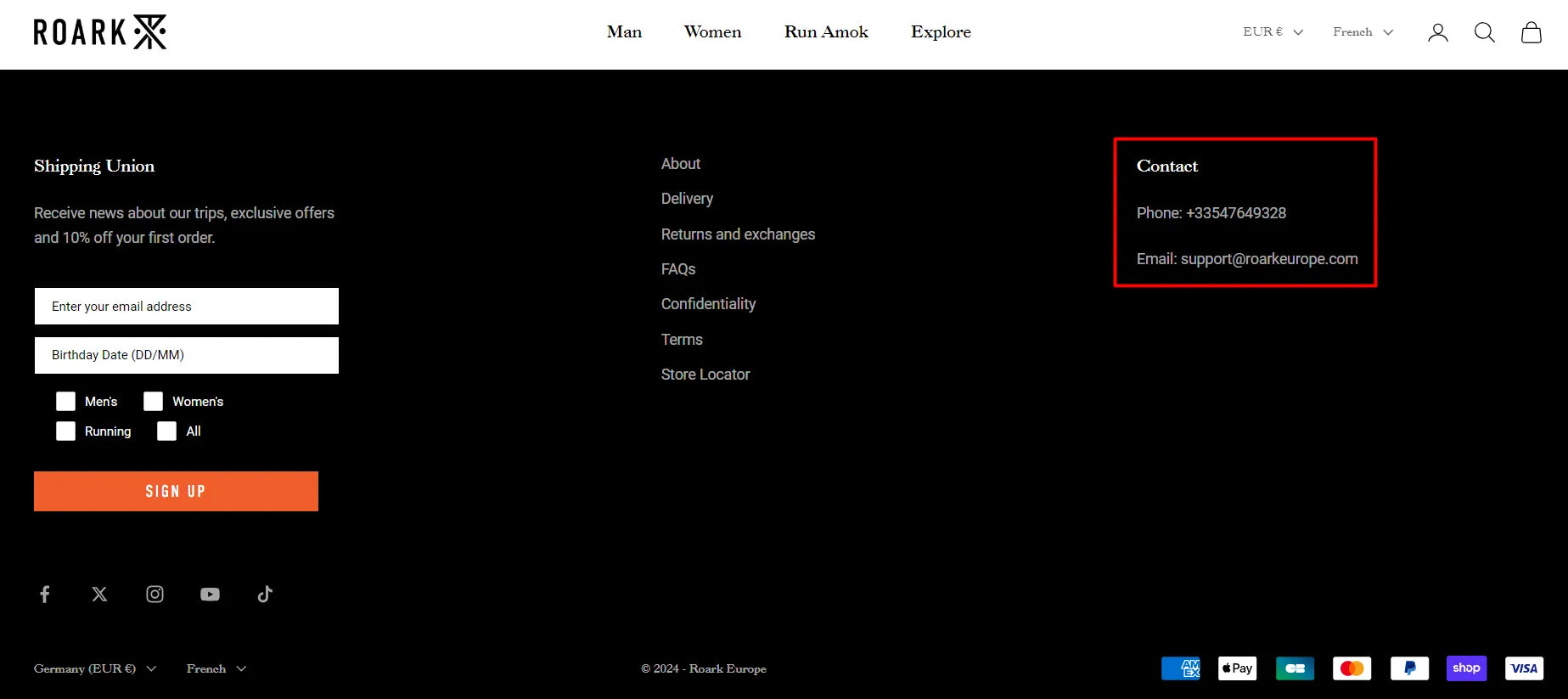
Vous voulez que vos clients sentent que votre boutique est réelle et digne de confiance, et qu’ils se sentent à l’aise pour acheter chez vous ? Dans ce cas, en plus d’afficher des badges de confiance dans le pied de page, veillez à communiquer des informations de contact importantes telles que votre adresse professionnelle, votre adresse électronique et votre numéro de téléphone. Cela facilite non seulement la communication, mais montre également que votre entreprise est authentique et qu’il est facile de la contacter en cas de problème.

Un exemple d’informations de contact sur Renouveau Roark’s footer.
6. Droits d’auteur
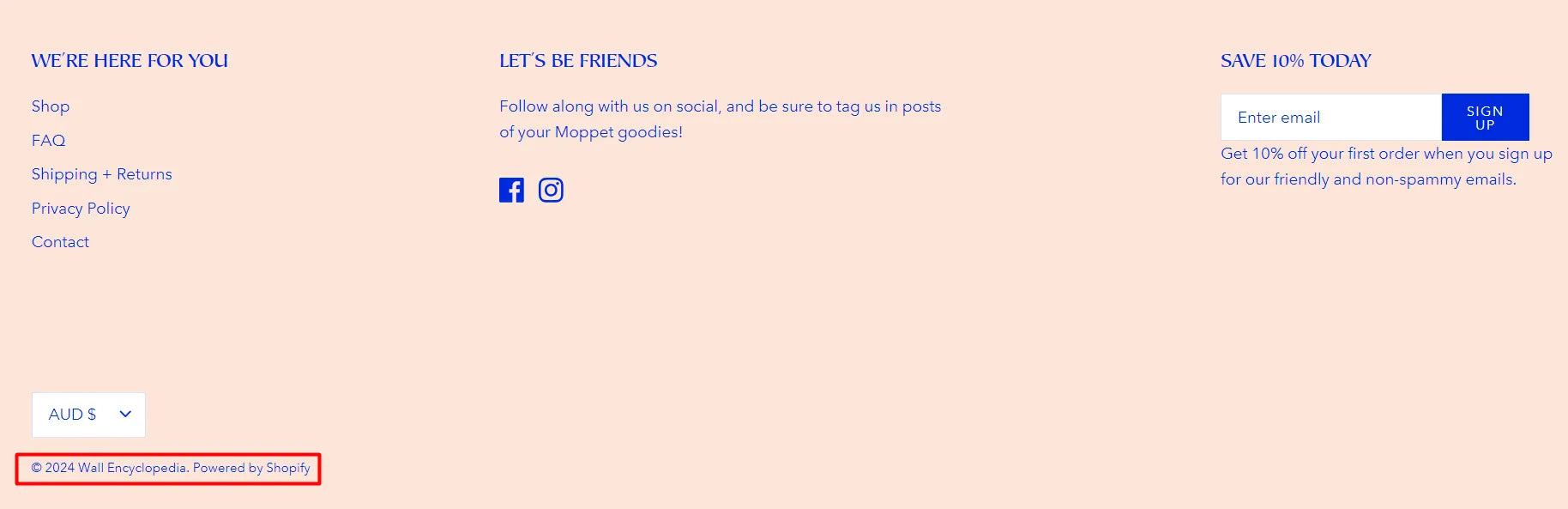
Une marque de copyright au bas de votre site web renforce l’identité de votre marque et protège légalement votre contenu. Pour ce faire, vous devrez personnaliser la mention de copyright pour qu’elle reflète l’année en cours et le nom de votre entreprise, démontrant ainsi que votre site web est à jour et entretenu de manière professionnelle.

Un exemple de marque de copyright de Encyclopédie des murs’en bas de page.
Comment ajouter une page d’accueil shopify Pied de page utilisant GemPages
Personnalisation shopify est possible, mais elle peut avoir des limites pour ceux qui n’ont pas d’expertise en matière de codage. L’intégration de blocs de code personnalisés dans votre shopify La création d’un pied de page nécessite l’utilisation de l’éditeur de code du thème de Shopify. Cette approche convient si vous avez un développeur sous la main. Cependant, pour ceux qui n’en ont pas, GemPages leur donne un coup de main. Bien que GemPages ne permette pas la personnalisation directe de l’élément shopify il vous permet d’incorporer un message personnalisé en bas de page. shopify en utilisant les sections de thème de GemPages. Voyons comment cette fonctionnalité peut améliorer la personnalisation de votre vitrine.
Étape 1 : Installer GemPages à partir de shopify App store.
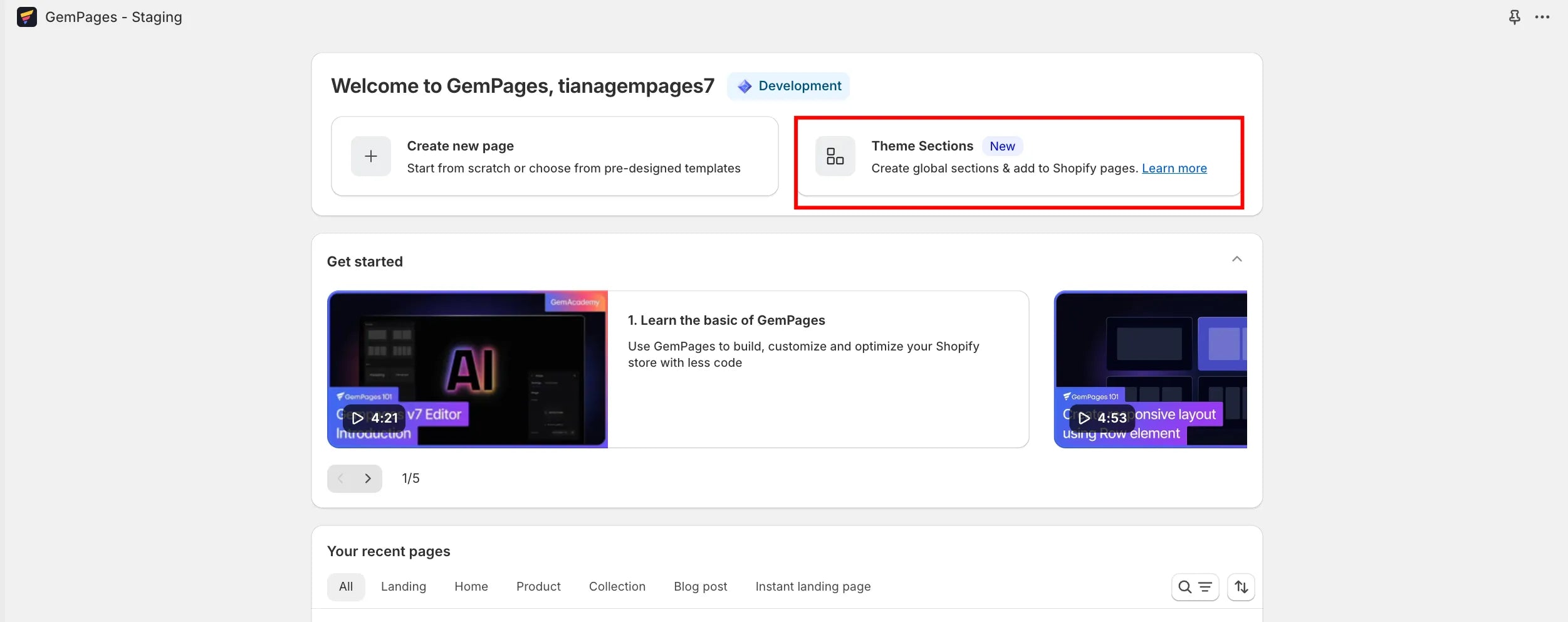
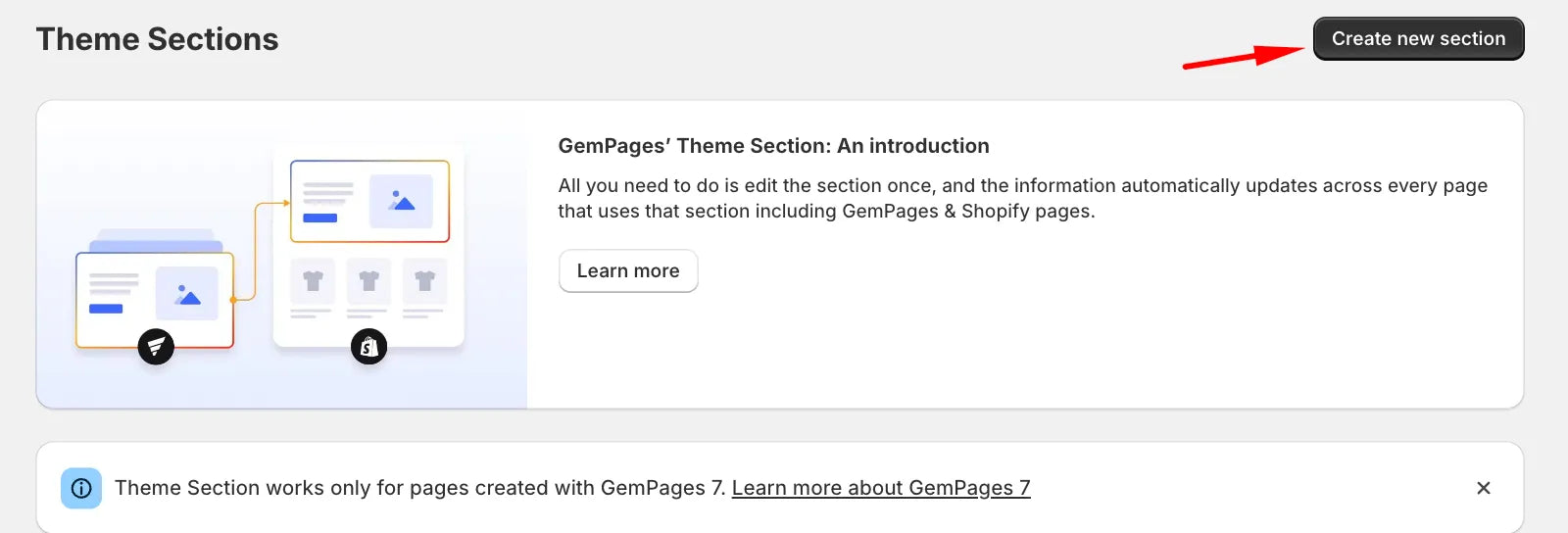
Étape 2 : Une fois arrivé sur le tableau de bord de GemPages, choisissez Sections du thème . Cliquez Créer une nouvelle section.


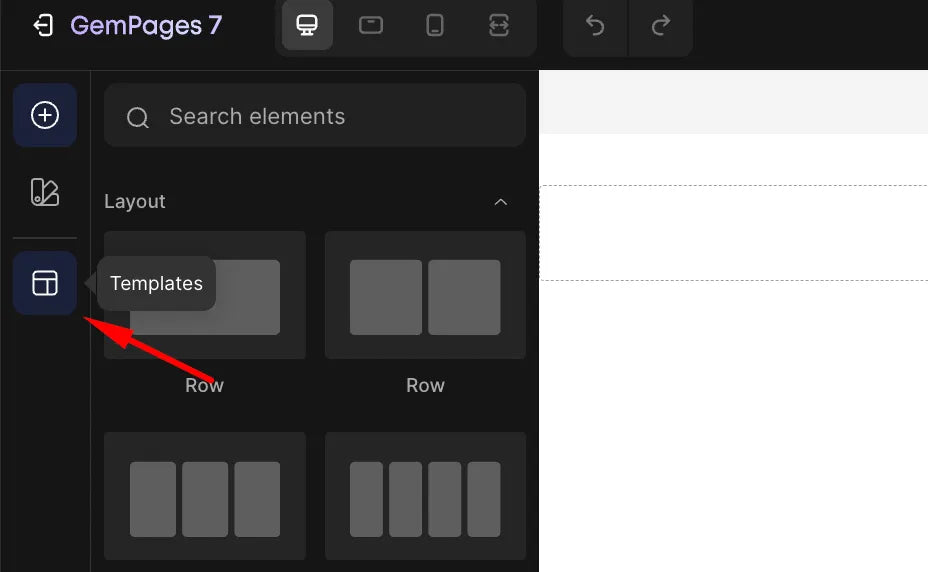
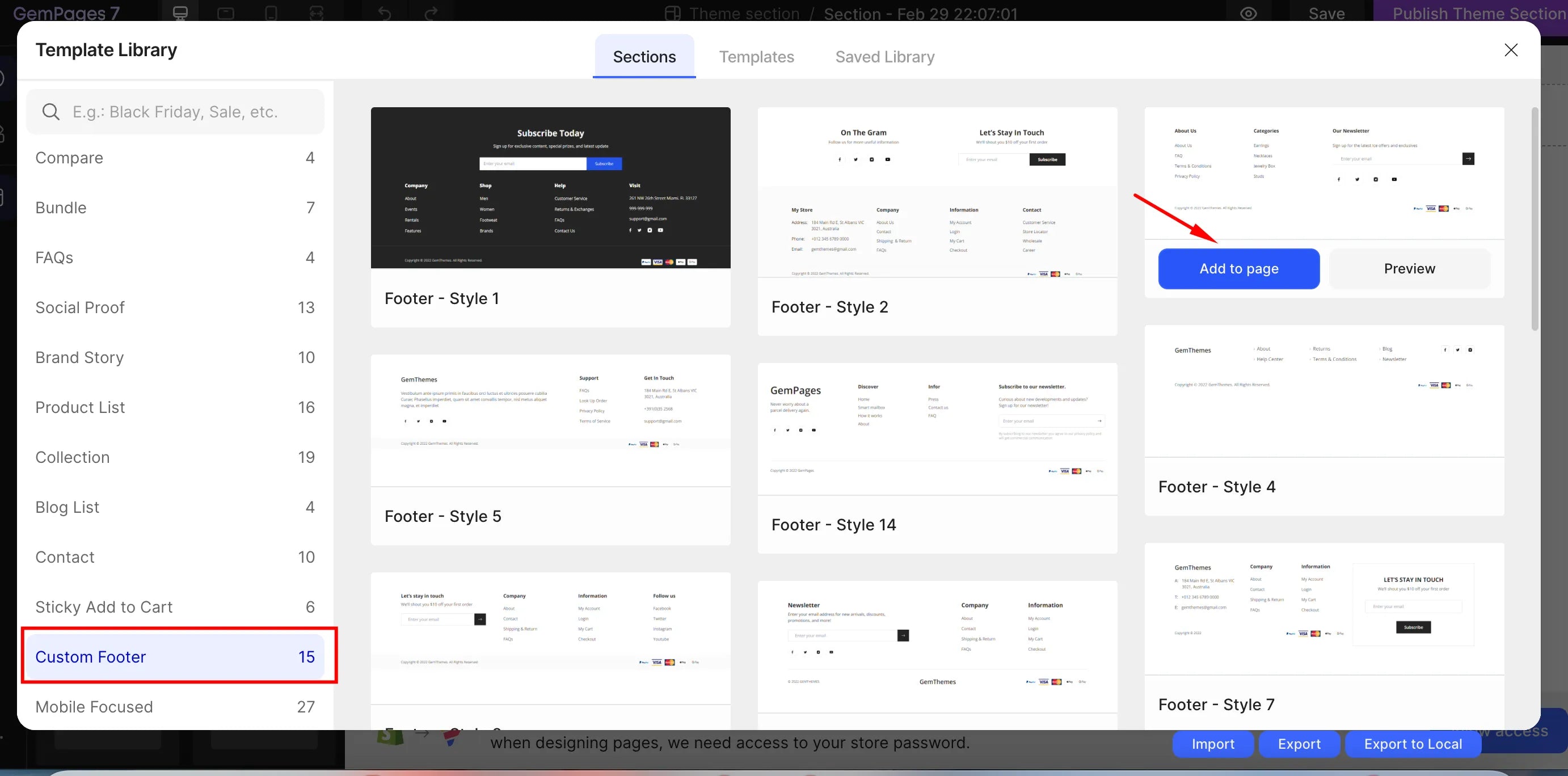
Étape 3 : Vous serez dirigé vers l’éditeur. De là, vous pourrez explorer une variété de sections et de modèles préconçus dans la bibliothèque en survolant la barre latérale de gauche. Faites défiler vers le bas pour trouver Pied de page personnalisé , Choisir Ajouter à la page le modèle que vous préférez.


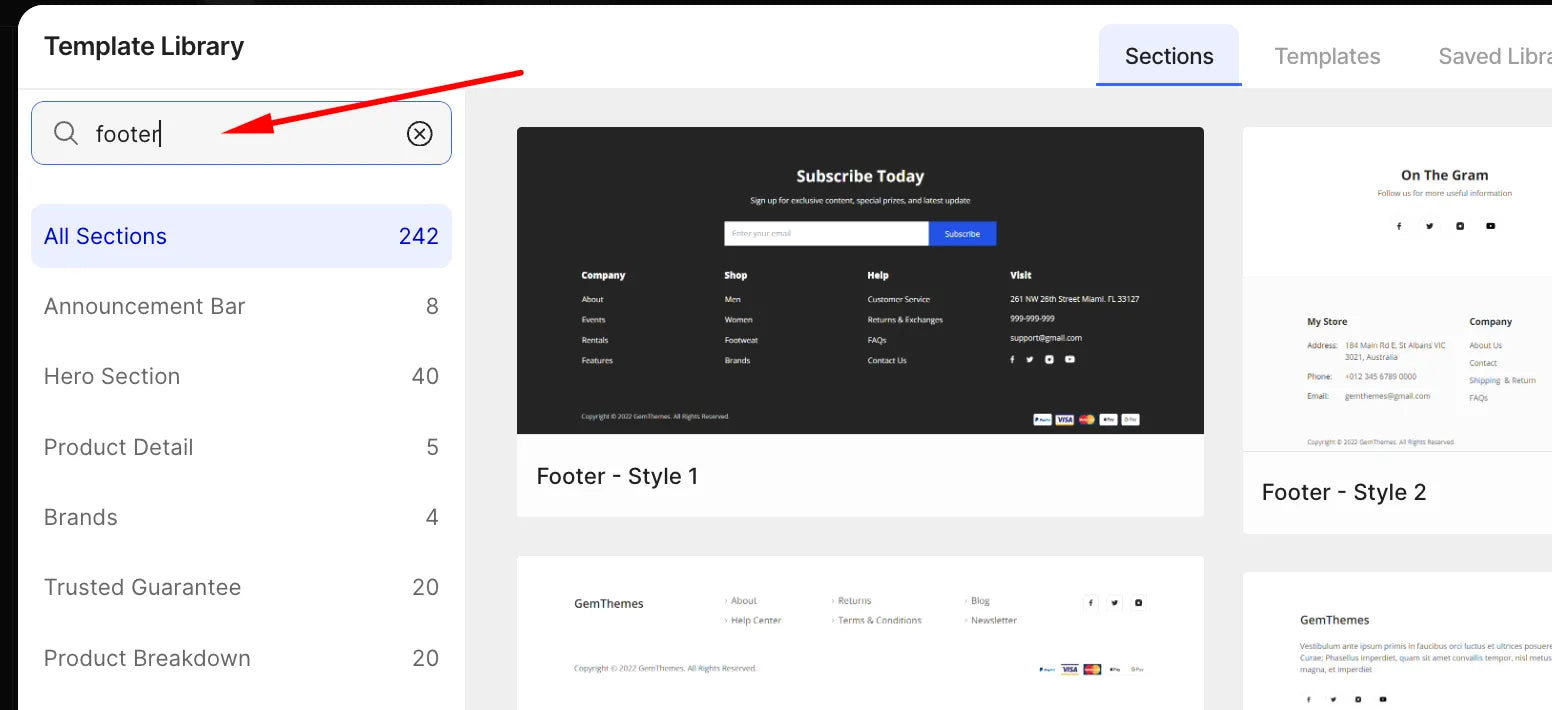
Astuce : Vous pouvez également utiliser la barre de recherche pour trouver rapidement toutes les sections de pied de page disponibles ;

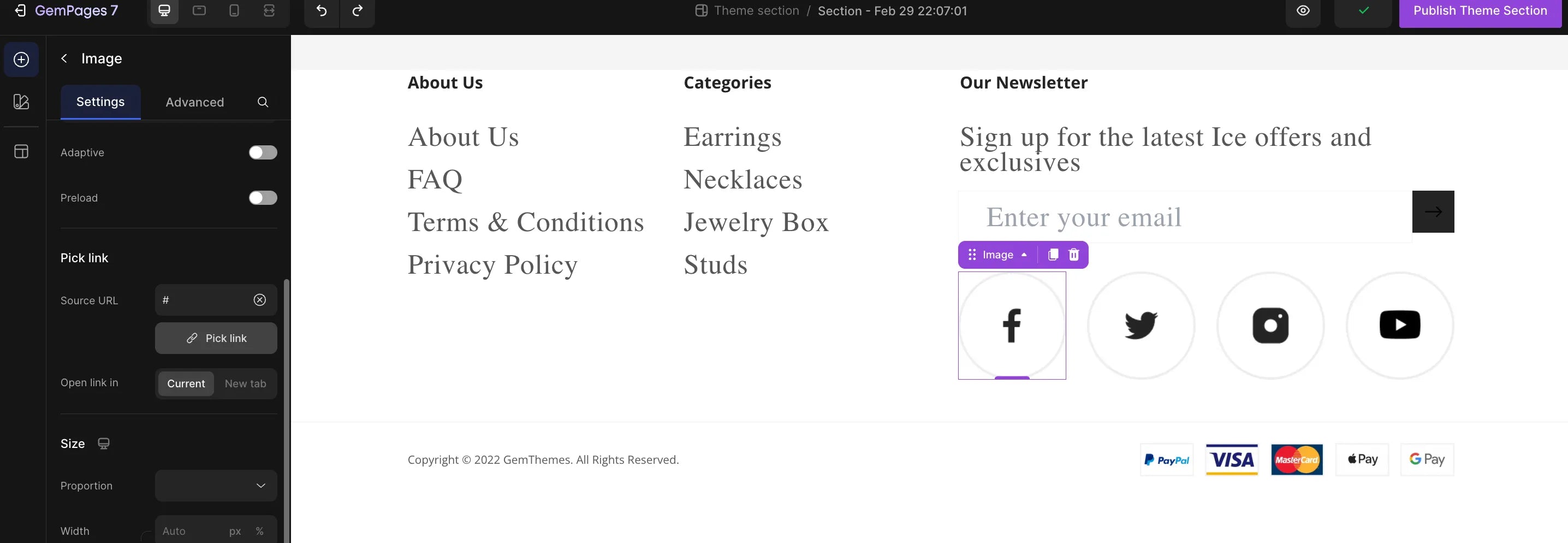
Étape 4 : Personnalisez le modèle prédéfini comme vous le souhaitez et cliquez sur Publier la section du thème.

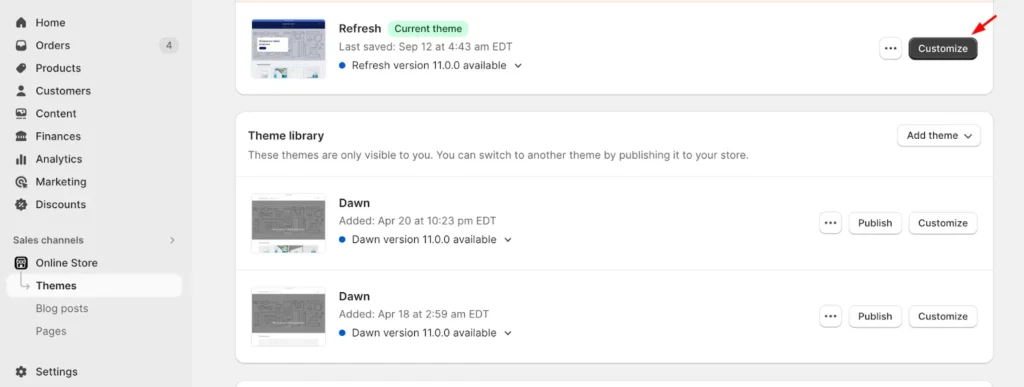
Étape 5 : Ajoutez le pied de page personnalisé de GemPages à la page de votre thème en cliquant sur Boutique en ligne dans la barre latérale gauche en sélectionnant Thèmes. En cliquant sur Personnaliser pour accéder à la page Editeur de thème.

Étape 6 : Choisissez le modèle de votre thème dans lequel vous souhaitez inclure la section dans le menu déroulant de la barre supérieure.
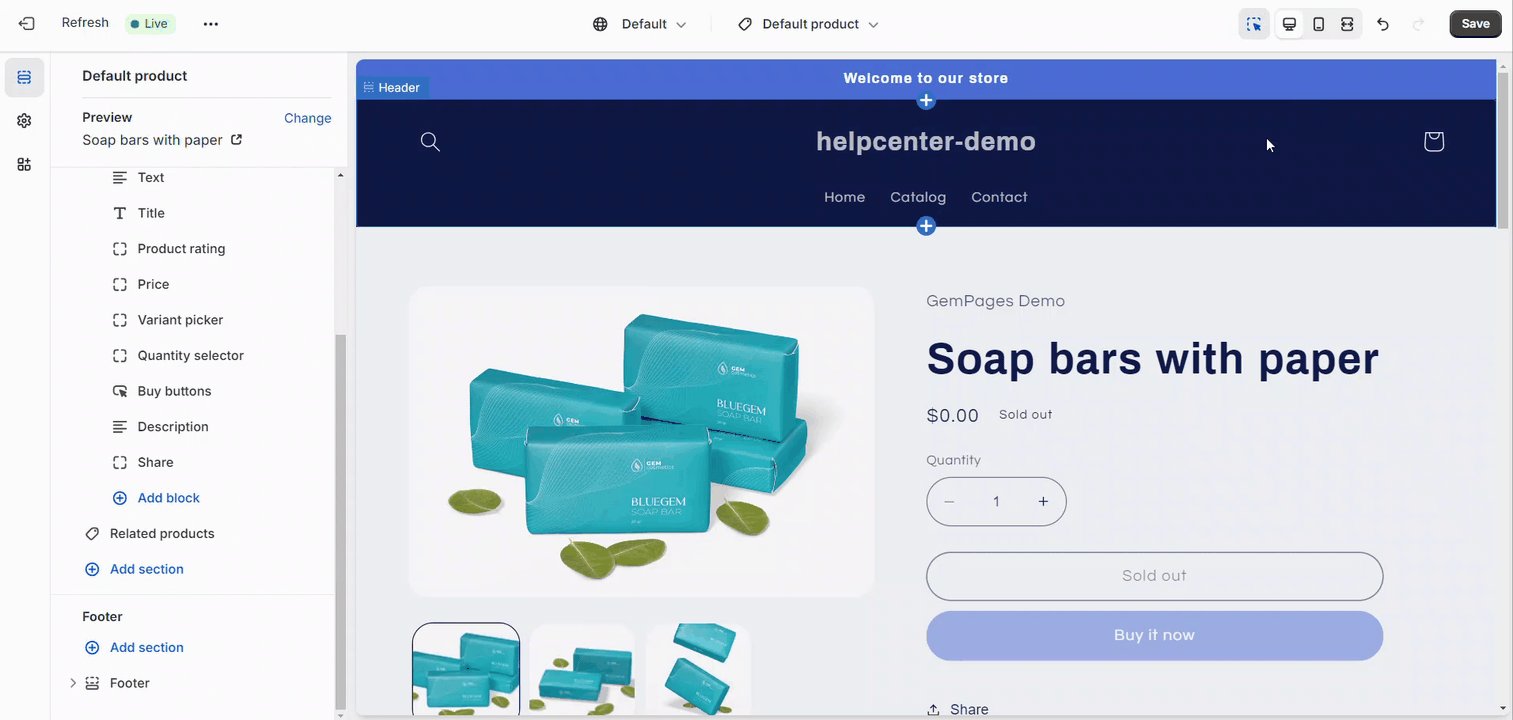
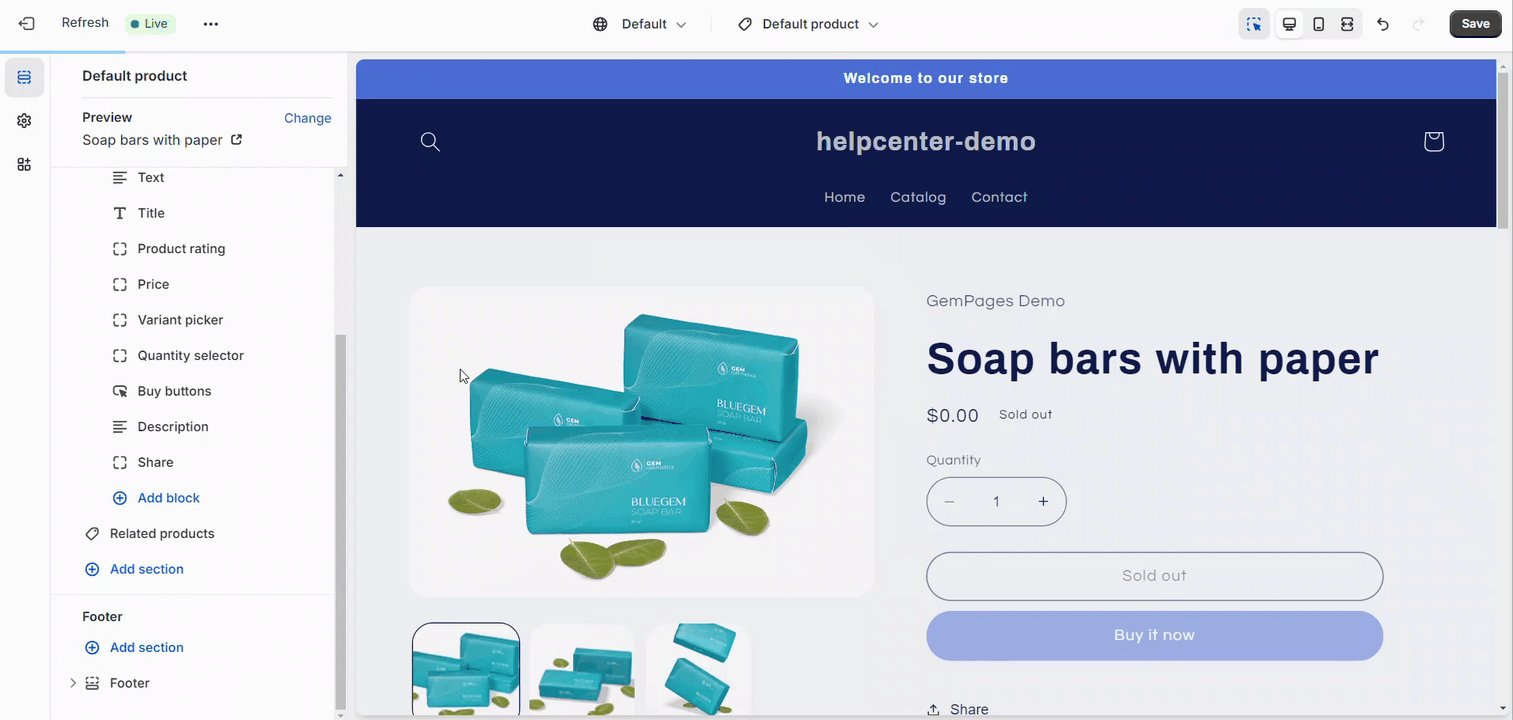
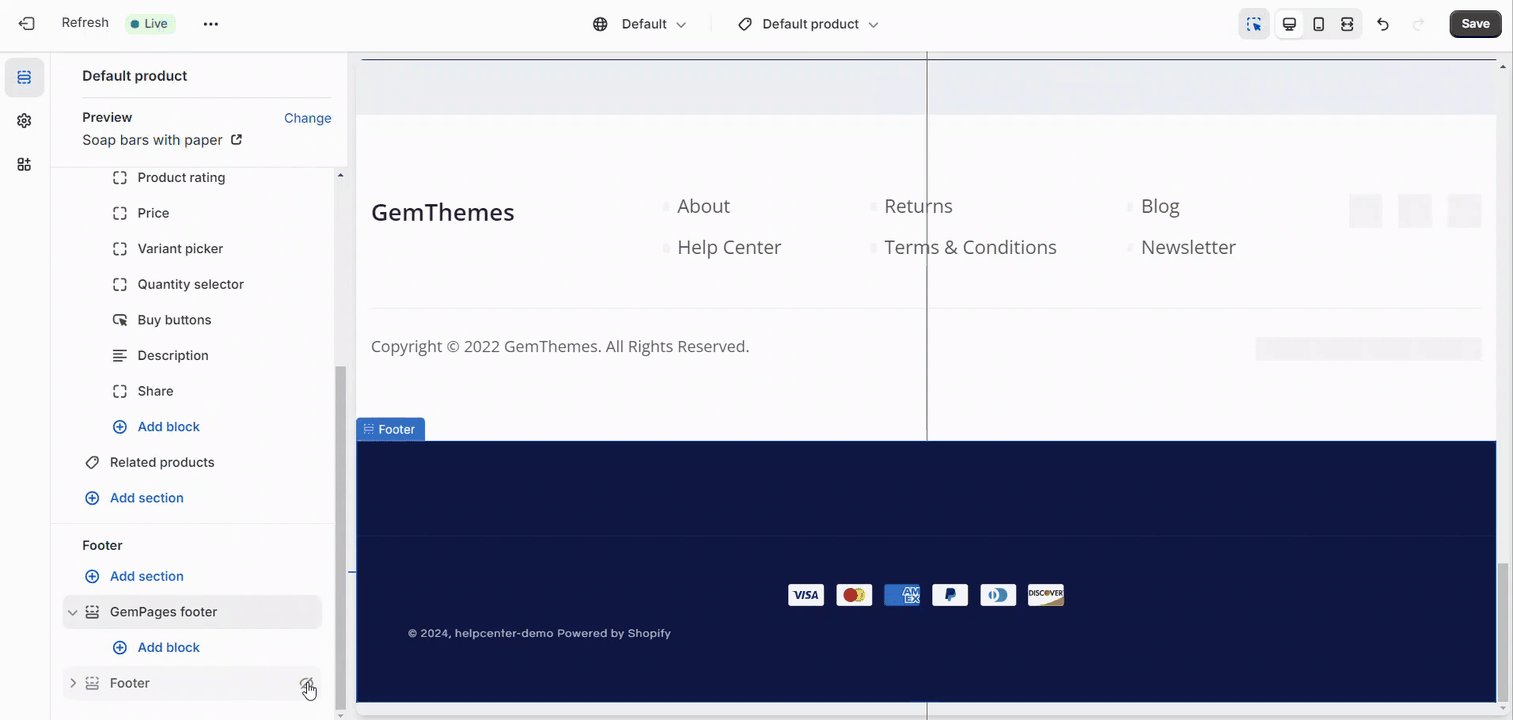
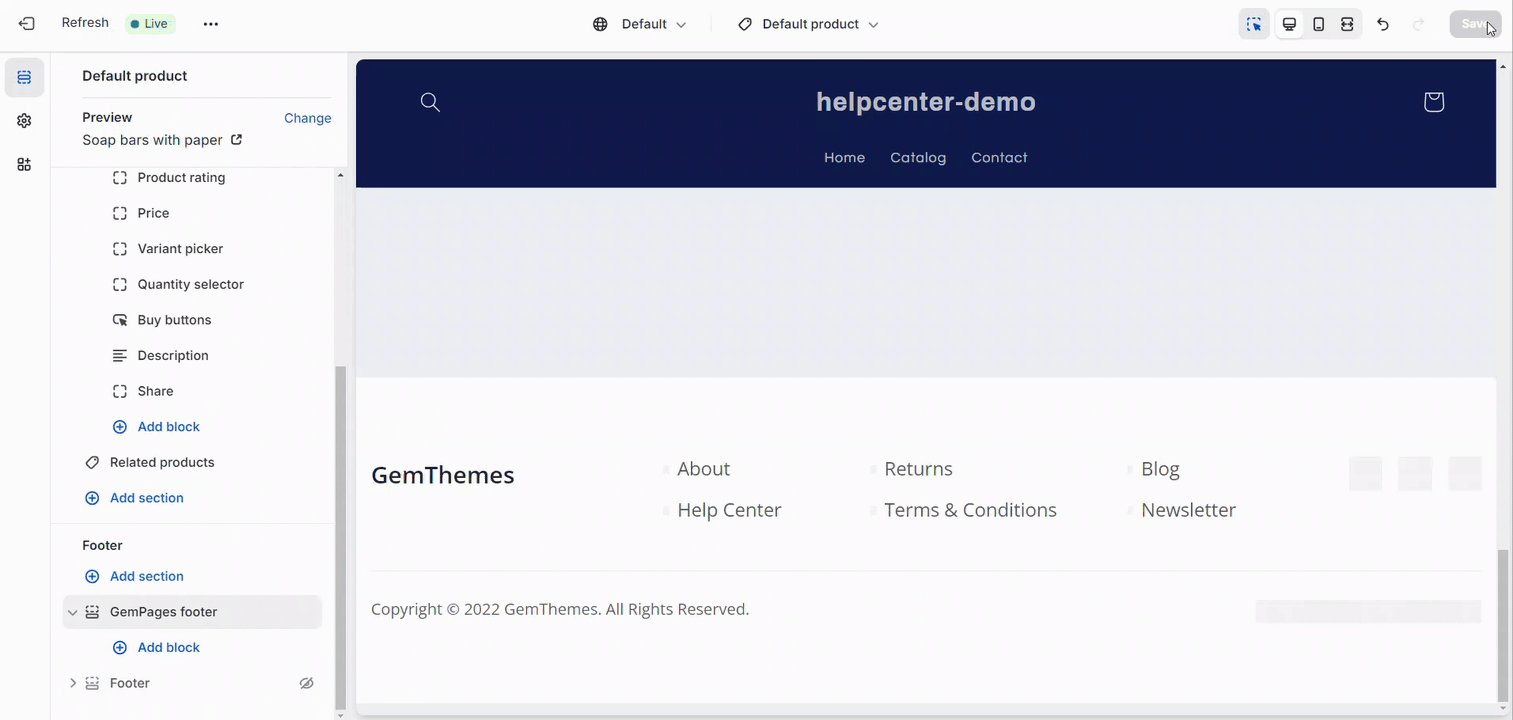
Étape 7 : Incorporez le pied de page à l’endroit désiré en suivant les étapes suivantes : Dans le modèle choisi, faites défiler vers le bas jusqu’au pied de page Cliquez sur le bouton Ajouter une section Trouvez la section sauvegardée dans la liste . Cliquez dessus pour l’ajouter à votre modèle, et n’oubliez pas de cacher le pied de page du thème en cliquant sur le bouton Icône de l’œil.

Étape 8 : Frapper Sauvegarde lorsque vous avez terminé et profitez-en !
Vous n’êtes pas prêt à vous engager, mais vous voulez quand même faire un tour d’horizon ?
Personnaliser votre shopify est un moyen stratégique d’améliorer l’expérience globale de l’utilisateur, d’instaurer un climat de confiance avec les clients et de renforcer l’identité de votre marque. En examinant attentivement chaque élément, vous pouvez créer un pied de page qui ne soit pas seulement attrayant sur le plan visuel, mais qui serve également à guider les visiteurs sur votre site web. Utilisez des applications comme GemPages pour simplifier le processus de personnalisation et le rendre accessible aux débutants comme aux plus expérimentés. shopify propriétaires de magasins.
FAQ sur la personnalisation shopify pied de page
Qu’est-ce qu’un pied de page Shopify ?
Il permet de fournir des informations essentielles sur votre entreprise, notamment des coordonnées et des profils de médias sociaux. En outre, il sert d’emplacement final pour présenter un appel à l’action (CTA) visant à transformer les visiteurs en clients. Du point de vue de la navigation, c’est l’espace où vous pouvez créer des liens vers des pages essentielles telles que les FAQ, la politique de retour et les informations relatives à l’expédition.
Puis-je personnaliser le shopify pied de page ?
Oui, c’est possible, mais il faut pour cela utiliser l’éditeur de code du thème. Si vous ne connaissez pas Liquid, il est conseillé de demander de l’aide aux développeurs. Vous pouvez également opter pour des constructeurs de pages d’atterrissage tiers tels que GemPages pour obtenir un pied de page personnalisé plus avancé et plus facile à intégrer dans votre site Web. shopify magasin.
Les shopify Le pied de page affecte-t-il le classement SEO ?
Si le pied de page lui-même n’a pas d’incidence directe sur le référencement, les liens et le contenu qu’il contient peuvent contribuer à une expérience positive pour l’utilisateur. Les moteurs de recherche apprécient les sites web conviviaux, de sorte qu’un pied de page bien organisé et informatif peut indirectement soutenir les efforts de référencement.
Comment puis-je optimiser mon shopify pied de page ?
Pour optimiser votre shopify , envisagez d’adopter des pratiques efficaces telles que la simplicité et la facilité de navigation, et l’utilisation d’un langage clair et concis. Incorporez des liens essentiels tels que les informations de contact, les politiques d’expédition et de retour, et les profils de médias sociaux. Il est essentiel de trouver un équilibre et d’éviter de surcharger votre pied de page, afin de préserver son efficacité. Considérez-le davantage comme un menu que comme un dictionnaire exhaustif afin de garantir une expérience conviviale.
Comment personnaliser shopify pied de page ?
Personnalisation de votre shopify peut se faire via les paramètres de votre thème ou avec l’aide d’applications tierces comme GemPages. Utilisez les options de personnalisation du thème pour effectuer des changements de base, ou optez pour un constructeur de pages pour une personnalisation plus avancée et plus personnalisée.